Coding Memo
티스토리 코드 블럭 테마 적용 (html 수정) 본문
1. 아래 페이지에서 원하는 테마 이름을 생각해둡니다.
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
메모장 같은 곳에 이름을 복사해서 잠깐 두기 (이름은 모두 소문자, 띄어쓰기는 '-'로 변경)
ex) Night Owl -> night-owl
ex) Base16 / Colors -> base16/colors
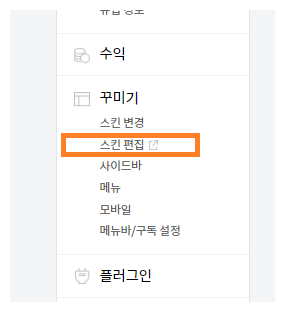
2. 블로그 관리의 좌측메뉴에서 '스킨 편집' 클릭

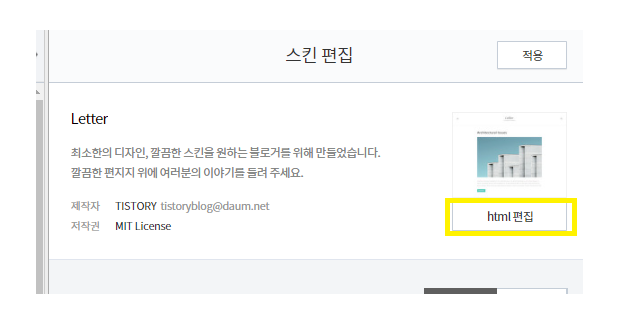
3. 우측의 html 편집 클릭

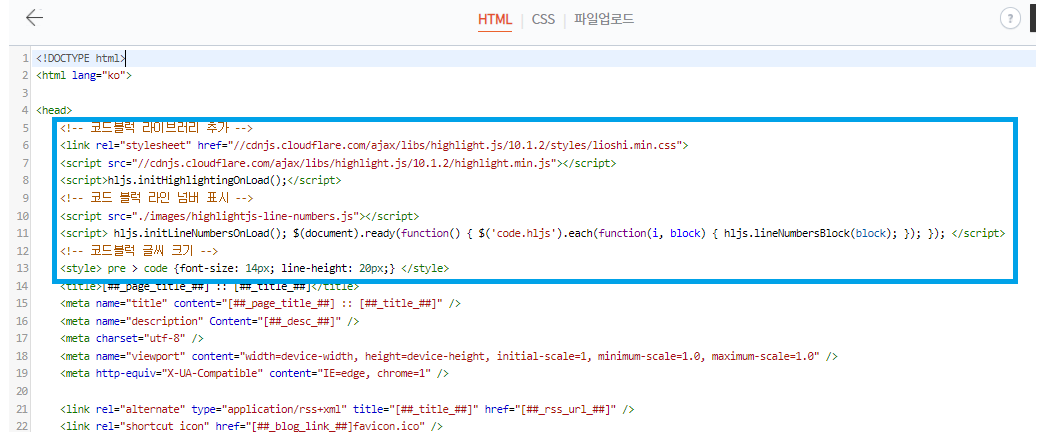
4. 'head' 태그의 아래 코드 추가
코드 이름에 아까 메모장에 적었던거 쓰면 됩니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/코드 이름.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad(); $(document).ready(function() { $('code.hljs').each(function(i, block) { hljs.lineNumbersBlock(block); }); }); </script>
5. 그 외 속성 정의
<style> pre > code { } </style> 에서 {} 안에 필요 속성 정의 (css 속성 정의)
ex)
font-size: 14px;
line-height: 20px;
...

저는 lioshi 테마에, 글씨크기(font-size) 14px에 줄 간격(line-height) 20px로 하였습니다. (필요할시 더 추가할 수도?)
+ 만약 잘 적용이 안될 경우, 지정 css 파일 이름이 틀린 것일 수도 있으니 다시 확인하자
아래 링크를 통해 자신이 원하는 css 파일 이름을 직접 보고 지정해주어도 된다.
https://github.com/highlightjs/highlight.js/tree/main/src/styles
GitHub - highlightjs/highlight.js: JavaScript syntax highlighter with language auto-detection and zero dependencies.
JavaScript syntax highlighter with language auto-detection and zero dependencies. - GitHub - highlightjs/highlight.js: JavaScript syntax highlighter with language auto-detection and zero dependencies.
github.com
base16 스타일이면 디렉토리로 base16/이름.min.css 해주면 되고 일반적인 경우는 이름.min.css 해주면 된다.
(이름은 위 깃허브 주소에 나와있는 css 파일 명과 일치해야 함)
Ex) base16의 colors 사용하고 싶으면
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/base16/colors.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>추가
+ 링크 업데이트 버전(11.7.0)으로 수정 (2023.06.04)
+ css 스타일 참조 이름 추가 설명 수정 (2023.06.04)
'etc' 카테고리의 다른 글
| AWS RDS (MariaDB) 설치 및 연동 - 2 (0) | 2022.08.08 |
|---|---|
| AWS RDS (MariaDB) 설치 및 연동 - 1 (0) | 2022.08.08 |
| VS Code 배경 이미지 적용하기 (0) | 2022.03.22 |
| cv2: size.width>0 && size.height>0 in function 에러 (0) | 2021.03.17 |
| cv2: Module cv2 has no ~~~ member 에러 (0) | 2021.03.17 |



