Coding Memo
VS Code 배경 이미지 적용하기 본문
Visual Studio Code (비주얼 스튜디오 코드) 에서 칙칙한 배경을 사용자 정의 이미지로 넣는 방법을 설명하겠다.
(윈도우는 로컬 스토리지에서 이미지를 가져올 수 없지만 따로 꼼수가 있다...! ㅎㅎ ->
이제는 단순히 로컬 파일로 사용 가능하다!)
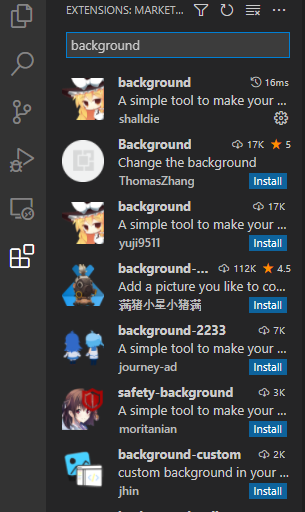
1. Visutal Studio Code Extension 으로 background (shalldie) 설치하기

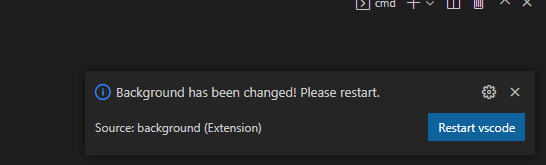
2. 설치했다면 우측 하단에 재시작 버튼이 뜨는 것을 확인할 수 있다. 재시작 해주자.

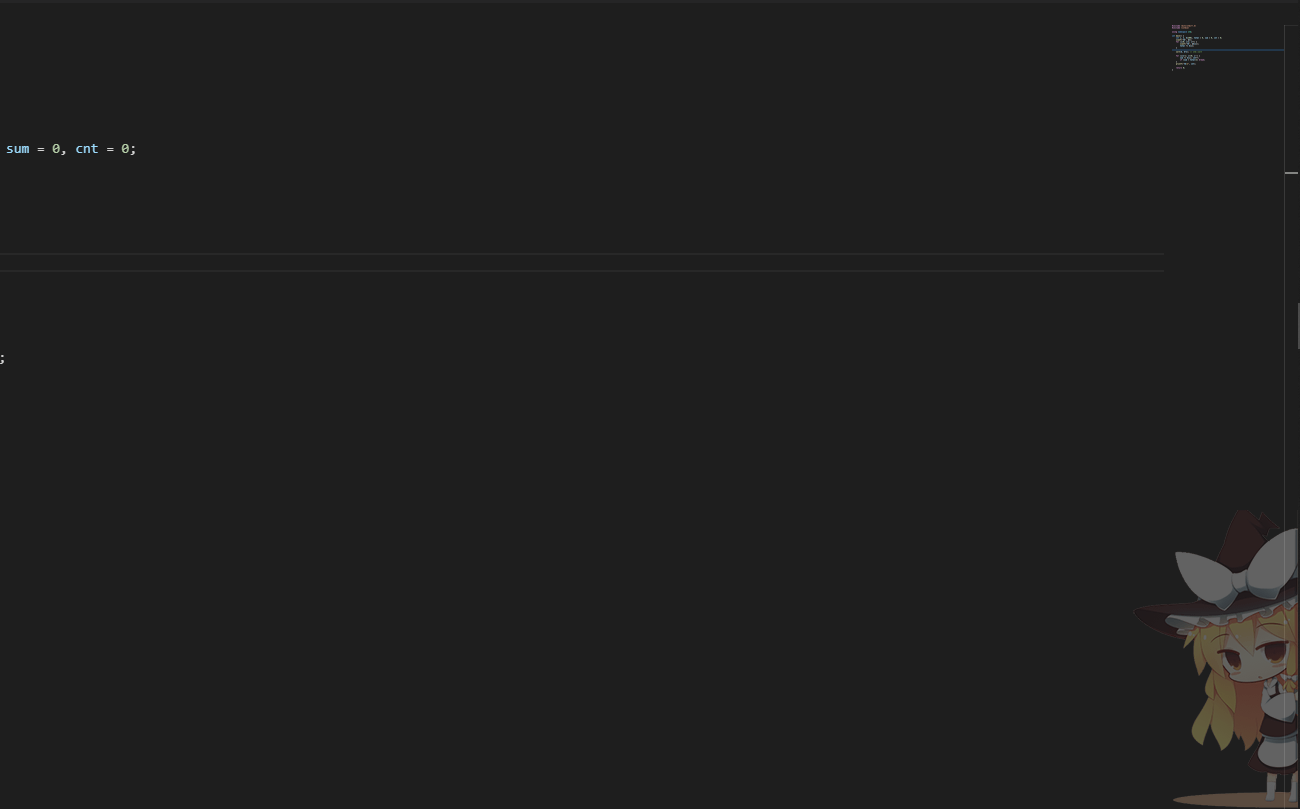
3. 우측 하단에 default 이미지를 확인할 수 있다!

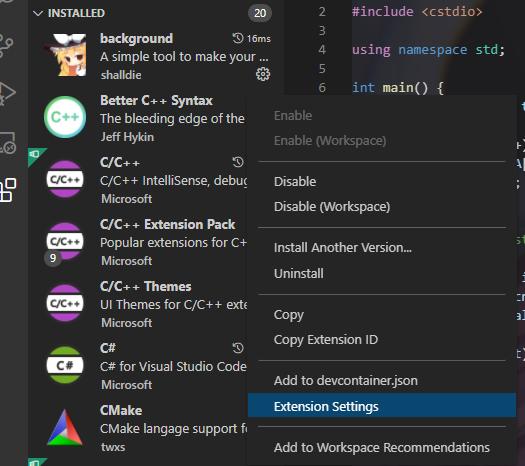
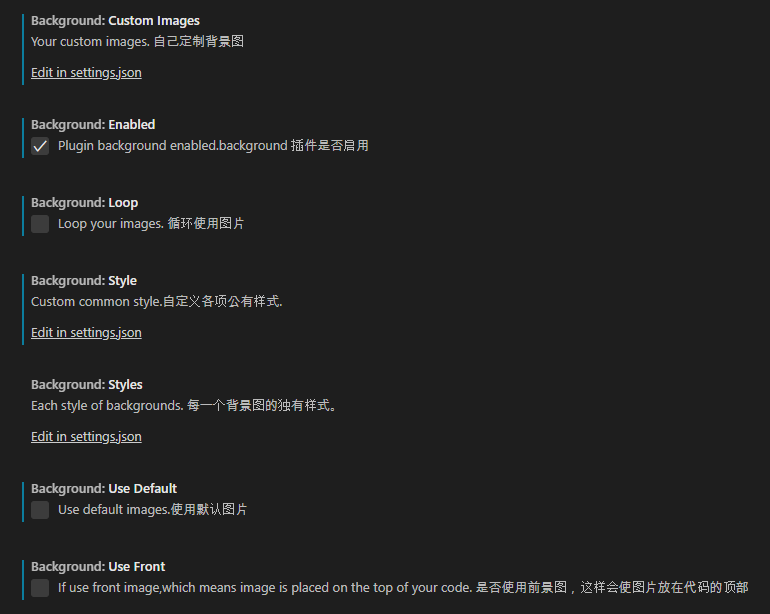
4. 설정 버튼에서 Extension Settings 선택

5. Edit in settings.json 선택 (여러개가 있는 아무거나 열어도 같은 파일이 열린다.)

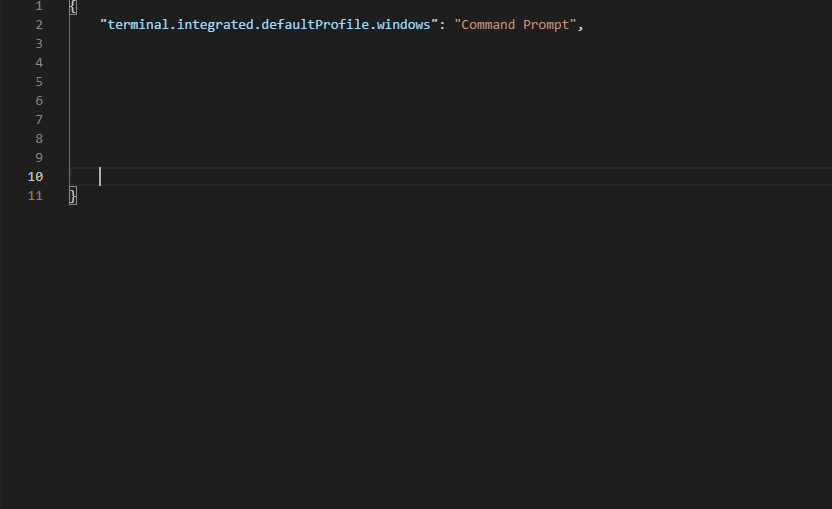
6. 아래 코드 추가.
settings.json 은 말 그대로 설정 파일이라서 사용자마다 내용에 차이가 있을 수 있다. 내용 아래 쪽에 아래 코드를 추가하자.

{
// 이 부분은 기존 내용
// 아래 코드 추가
"background.enabled": true,
"background.loop": false,
"background.useDefault": true,
"background.useFront": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "100% 100%",
"background-repeat": "no-repeat",
"opacity": 0.1
},
"background.customImages": [배경으로 넣을 이미지 주소]
}6. 상세 속성 편집
| 속성 | 설명 |
| background.useFront | 확장 설명에도 나와 있듯이, 이미지를 코드 앞에 배치할 것인지에 대한 설정이다. true: 이미지가 코드 앞에 배치된다. false: 이미지가 코드 뒤에 배치된다. -> vscode 편집 화면 전체를 덮는 이미지의 경우 false로 설정해주면 이미지가 코드를 가리지 않는다. 기본 이미지와 같이 일부만 있는 이미지의 경우는 true로 해주면 될 것이다. |
| width, height | 불러온 이미지의 크기에 대한 설정 |
| background-position | 이미지를 화면에 놓을 위치에 대한 설정 좌측 상단이 0%라고 생각하면 편할 것이다. |
| opacity | 이미지 투명도 (0.0 ~ 1.0) |
| background-size | 이미지를 화면에 대해 어떻게 배치하는 지에 대한 설정으로 이 설정에 따라 width, height 등이 무시될 수 있다. ex) cover |
| background.customImages | 배경으로 넣을 이미지 주소이다. 여러개를 넣을 수 있다. (윈도우의 경우 로컬 스토리지를 지원하지 않는다...) |
이 외에도 html과 비슷한 설정들이 있으니 참고...
7. 이미지 설정
윈도우에서 로컬 이미지로 계속 넣어봐야 적용이 안된다. (이 사실을 알 때까지 별 짓을 다해보았다...ㅠㅠ)
현 시점 기준으로 로컬 파일이 사용 가능하다.
편하게 자신의 컴퓨터에 저장되어 있는 로컬 이미지 파일로 지정하면 된다!
e.g. file:://[이미지 파일 경로]
따라서 인터넷에서 이미지를 가져오는 방식으로 해야한다.
따로 서버를 가지고 있는 사람은 거기다가 이미지를 업로드하고 그 이미지 주소를 가져오거나
자신의 컴을 서버로 돌려서 원하는 이미지를 하는 방법도 있을 것이다(?) 하하
하지만 이 티스토리를 이용하면 간단하게 해결할 수 있다.
티스토리 자체를 서버로 생각하면 된다.
티스토리 글쓰기를 들어가서 자신이 배경으로 원하는 이미지를 포스팅하면 된다.

포스팅을 비공개로 해놓아도 상관없다.
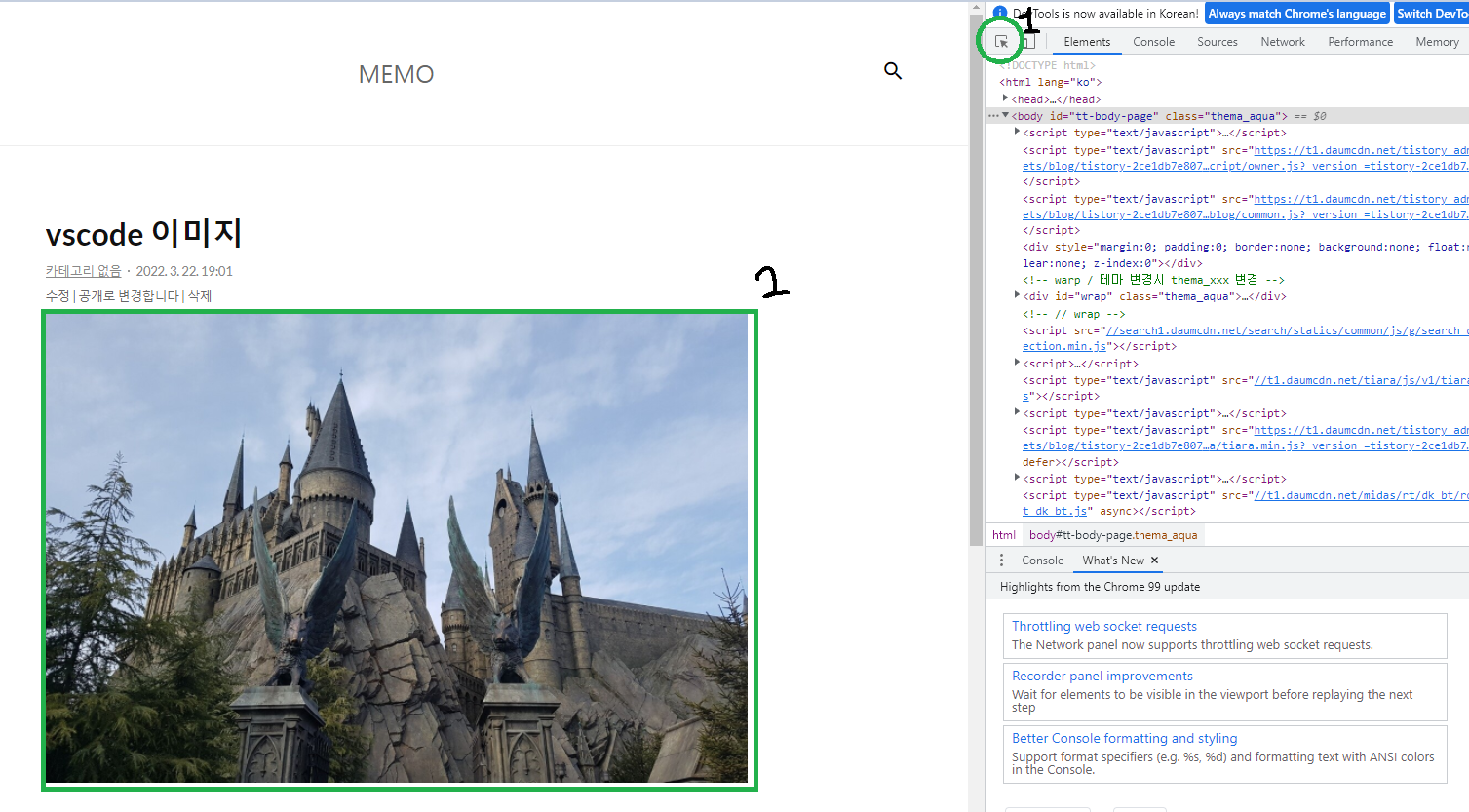
포스팅 후 그 글에 들어간 후 ctrl + shift + i 를 눌러서 개발자 옵션을 열어주자.
1. 아래 이미지에 있는 버튼을 눌러주자 (or ctrl+shift+c 를 눌러도 된다.)
2. 배경 이미지로 사용할 이미지를 클릭

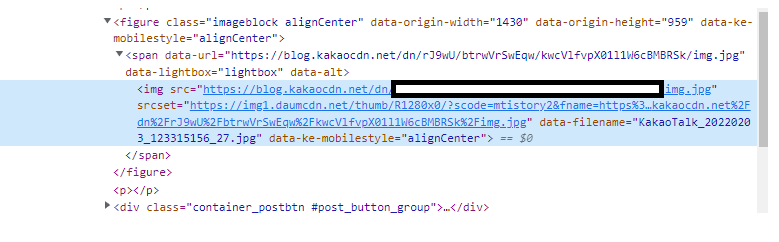
그러면 개발자 옵션 창에서 img 태그가 선택이 될 것이다.

img 태그에서 src 속성 값을 background.customImages 에 넣어주면 된다.
"background.customImages": [
"https://blog.kakaocdn.net/dn/***********************************/img.png",
"https://blog.kakaocdn.net/dn/***********************************/img.png"
]7. settings.json 저장을 하고 restart 버튼을 눌러주면 된다.

8. 이미지를 여러개 선택할 수 있다. 이 경우 새로운 창을 열었을 때 순서대로 그 이미지가 나타나게 된다.

'etc' 카테고리의 다른 글
| AWS RDS (MariaDB) 설치 및 연동 - 2 (0) | 2022.08.08 |
|---|---|
| AWS RDS (MariaDB) 설치 및 연동 - 1 (0) | 2022.08.08 |
| 티스토리 코드 블럭 테마 적용 (html 수정) (0) | 2022.03.01 |
| cv2: size.width>0 && size.height>0 in function 에러 (0) | 2021.03.17 |
| cv2: Module cv2 has no ~~~ member 에러 (0) | 2021.03.17 |



